… it`s still not quite what I dreamed of. Out of enthusiasm about the new great features I blindly tried to convert RichFLV to a browser only version.
In theory everything is there to build such powerfull browser applications now but the problem is that it seems that there is no way to get the actual filepath to the selected file just the data. I can absolutely understand this because it might be another security concern but this means that you cannot display most of the data a user selects.
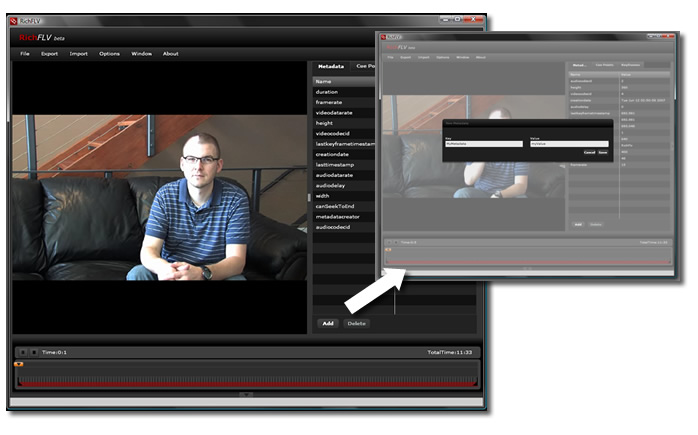
For a simple image uploader this might be fine because you can easily create an image from the ByteArray with Actionscript but for example for videos or sounds this is not the case. Yeah I know you can always create a swf in memory and then pass it to a Loader instance but that`s not really cool. So if I would want to create something like RichFLV in the browser there is no way to display the video directly on the client 
So please Adobe open up the NetStream Object so we can work directly with bytes on it.
Please vote for this feature here https://bugs.adobe.com/jira/browse/FP-5
I think access to the bytes of a NetStream object would also allow acces to the webcam stream and microphone right? This would be so important and open up thousands of possibilites. And it would be a perfect workaround for the security filepath problem. If we are able to actually do something with the data why would we need the filepath 😉
Just had to get this out before the feature list for FP10 is closed and we I have to wait for another 2 years